耶~今天是我鐵人開賽的第一天,我將在這30天裡從頭好好學網頁![]()
那開頭就來介紹網頁的環境吧!
不知道網頁的初學者們是不是跟我一樣從HTML開始學起的呢?
HTML是 Hypertext Markup Language ,中文譯為超文字標示語言
超文字標示語言是什麼米糕?
Markup 標示的意思是讓電腦能夠理解的符號
Markup Language 也就是說電腦讀得懂的語言,告訴瀏覽器要如何呈現網頁的元素及內容
HyperText 超文字,聽起來好像很厲害,是真的也蠻厲害的XD
他是一個超越自身連結他人,能夠讓網頁彼此相連的厲害東東,連結在Web概念之中可說是核心呢!

每一個<>的標籤都是物件
物件Object = 屬性Attributes + 行為Methods
一開始在寫HTML時可以試著去想像你這在描繪一個人
他有頭 head,有身體 body ,有腳 footer,有個性、會動作
另外順帶一提他是個有始有終的人
E.g: < head >....< /head > 別忘了加上 / ,不然他可能會強迫症發作嘿嘿嘿
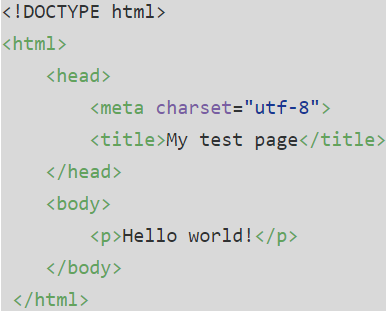
一開始 < !DOCTYPE html > 是在聲明自己是HTML
HTML的頭 < head > 像我們的腦袋,裡面想的東西不會被表現出來,主要在容納要讓身體表現出來的事物
< head > 裡面會放入 < title > 是用來為這份文件加上標題
小心~別把它跟 < h1 > 搞混,< h1 > 是用來為文件內容加上標題的元素
HTML的身體 < body > 就像我們的身體,會表現給別人看
在< body >裡放的東西,通常是你像要表現給其他人看的樣子
基本常用的有:
* 段落 < p >
* 6位標題兄弟姊妹(由大到小)< h1 > , < h2 > , < h3 > , < h4 > , < h5> , < h6 >
!!使用時要注意層級的順序,他們有長幼之分的!!
下載好後可以到左側邊欄尋找這個圖示,這是VS Code的擴充套件

建議可下載之套件 :
另外,現在也有許多線上能網頁編輯是很好入門好用的工具
初學的我們如果想學更多自己蠻推薦去 w3schools
那今日的環境介紹就到這邊囉~歡迎各位大大們多多指教了~
大家明天見~![]()
